Taking payments
To receive payments into a pot you have two options. The first is to embed the payment method elements into your existing website, the second is to redirect the customer to our hosted checkout service (coming soon).
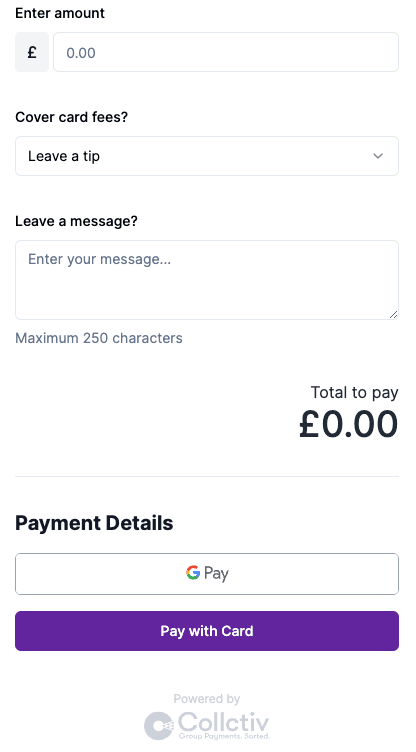
Embed Payment Elements
Embedding payment elements allows you to provide a seamless experience to your customers and integrate the full payment experience into your existing website.

To embed a Payment Element simply use an iFrame with the following URL https://elements.collctiv.com/payment/<pot_id>.
For example https://elements.collctiv.com/payment/dee11d4e-63c6-4d90-983c-5c9f1e79e96c. This will then create the payment element for you.
Once payment has been successfully taken the element will redirect the customer to the URL provided in the redirect_url property of the pot.
Webhooks
You can configure a webhook to be triggered when a payment is received. You can receive a webhook when a payment is successful, failed, or both.
To configure the endpoint for the webhook navigate to API Settings -> Webhooks in the Collctiv dashboard